| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- EC2 원격접속
- CodeDeploy 적용
- GitHub CodeDeploy
- Gmail 설정
- 집앞 낚시
- ec2 배포환경 구축
- ec2 redirect
- 최고의 오션뷰
- express 배포
- https 붙이기
- AWS EC2
- CodeDeploy 연동하기
- 트레이딩뷰
- 까먹는 개발자
- Ec2 GitHub CodeDeploy
- nginx 설정방법
- ssl 인증서 검증
- ec2 인바운드 편집
- 포트별 서비스
- tradingview
- zerossl
- 쉽게 https
- nginx 서브도메인
- 순천 횟집
- Gamil 명함 설정
- ec2 자동배포
- 고흥 회센터
- aws ec2 서브도메인 설정
- Gmail business card
- ssl 사용
- Today
- Total
힐링 휴식 그리고 개발
GitHub과 Node.js Express를 이용한 자동배포 환경 만들기(feat. AWS-EC2, AWS CodeDeploy, AWS CodePipeline) 1편 - 까먹는 개발자 본문
GitHub과 Node.js Express를 이용한 자동배포 환경 만들기(feat. AWS-EC2, AWS CodeDeploy, AWS CodePipeline) 1편 - 까먹는 개발자
하루정도 2021. 4. 11. 10:531편에서는 AWS EC2에 Node.js Express 프로젝트를 배포하는 과정에 대해서 설명합니다.
클라우드 서비스 | 클라우드 컴퓨팅 솔루션| Amazon Web Services
제조 AWS를 활용한 Siemens의 에너지, 의료 서비스, 제조 분야 혁신 Siemens가 AWS를 사용하여 어떻게 문화를 바꾸고 혁신을 장려하며 비즈니스 성과를 창출했는지 알아보세요. 자세히 알아보기 업종
aws.amazon.com
GitHub: Where the world builds software
GitHub is where over 56 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and feat...
github.com
Express - Node.js 웹 애플리케이션 프레임워크
Node.js를 위한 빠르고 개방적인 간결한 웹 프레임워크 $ npm install express --save
expressjs.com
기본적으로 AWS, GitHub Repository(저장소)와 Node.js Express 프로젝트를 생성한 상태에서 이 글을 참고하여 주시면 감사하겠습니다.
1. AWS EC2 생성하기
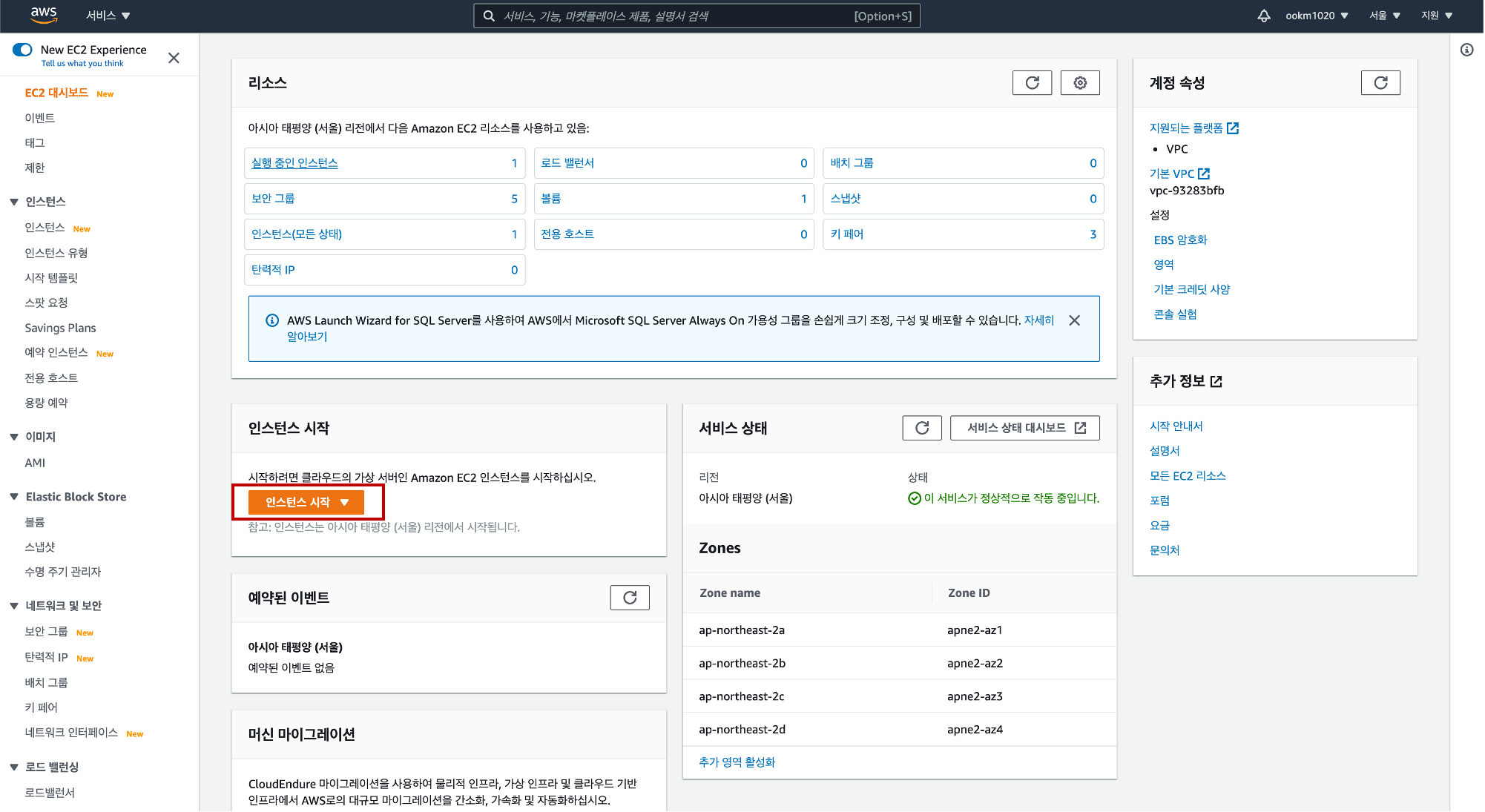
: 상단의 서비스를 클릭하여 컴퓨팅 하위 목록의 < EC2 >를 클릭하여 아래와 같은 화면이 나왔다면 < 인스턴스 시작 >을 눌러 EC2의 생성을 시작합니다.

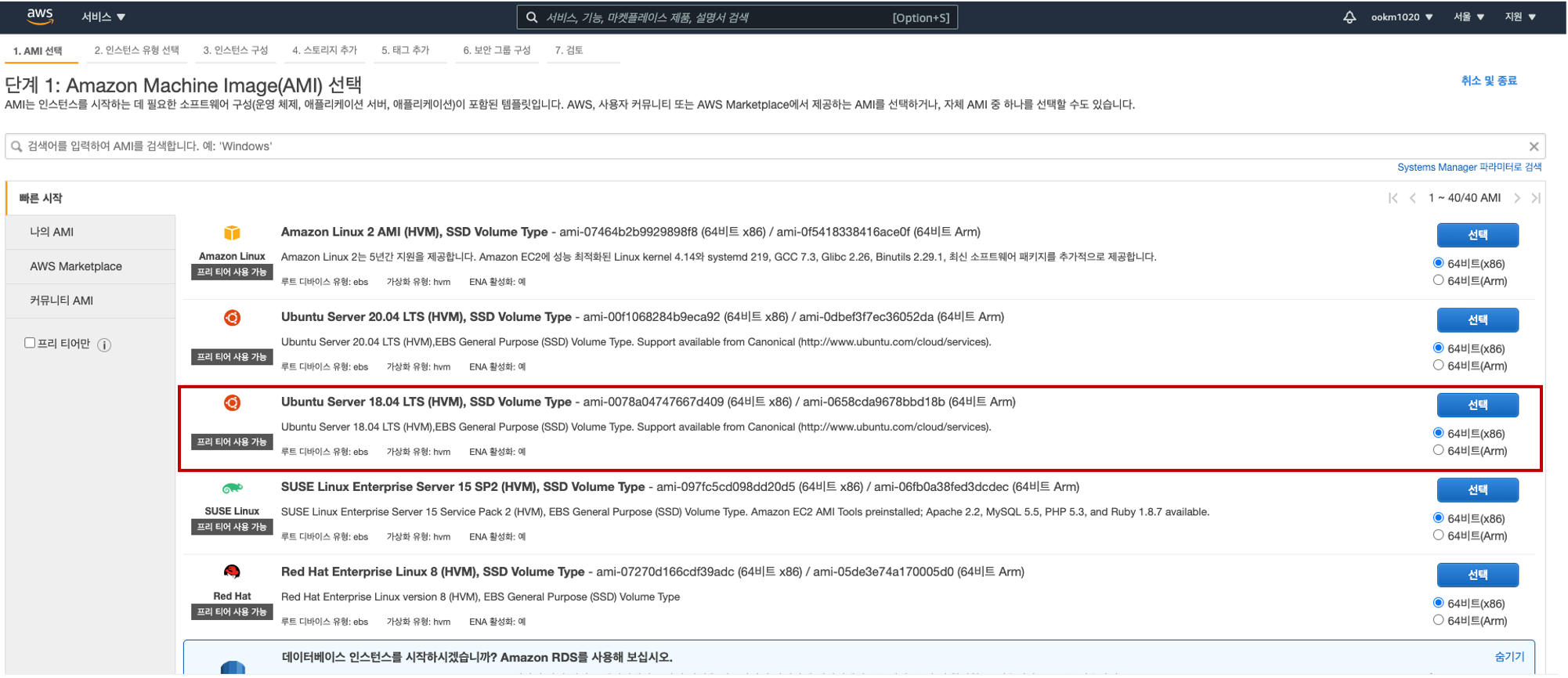
< 인스턴스 시작 >을 누르면 다음과 같은 화면이 나옵니다. Amazon Linux, Ubuntu, SUSE, Red Hat 등이 있지만, 이번 글에서는 Ubuntu로 진행하겠습니다. Ubuntu는 20.04 버전과 18.04 버전이 있는데 이 중에서 18.04 버전을 선택합니다. 그 이유는 추후에 설치 하게 될 code Deploy agent에 관련해서 20.04 버전은 지원하지 않기 때문에 그렇습니다.

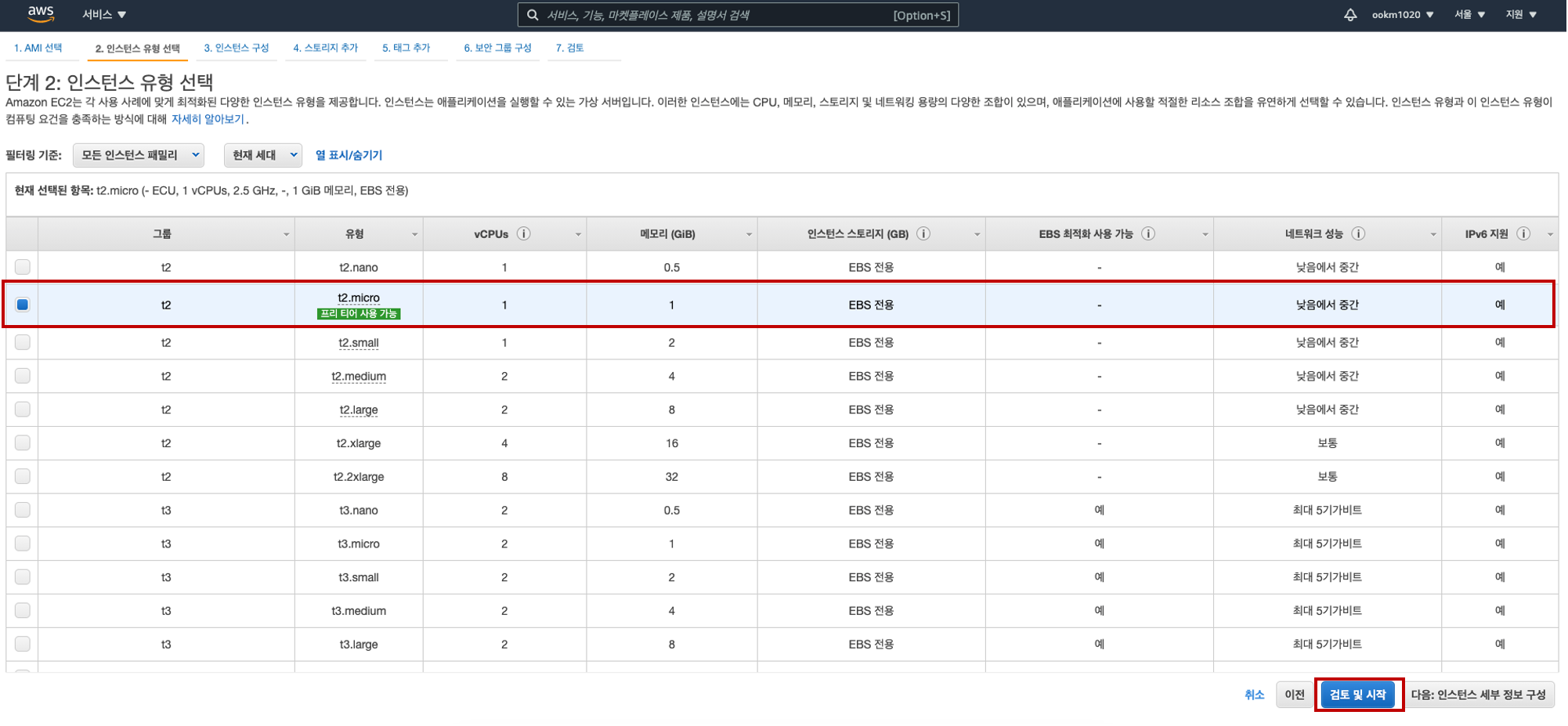
여러가지의 인스턴스들이 있습니다. 상황에 맞게 알맞는 인스턴스를 선택하여 진행하시면 됩니다. 저는 프리 티어를 이용하기 위해 t2.micro를 선택했습니다. 인스턴스 세부구성이 있지만 글을 진행함에 따라 하나씩 설정하기 위해 바로 < 검토 및 시작 >버튼을 눌러 진행하겠습니다.

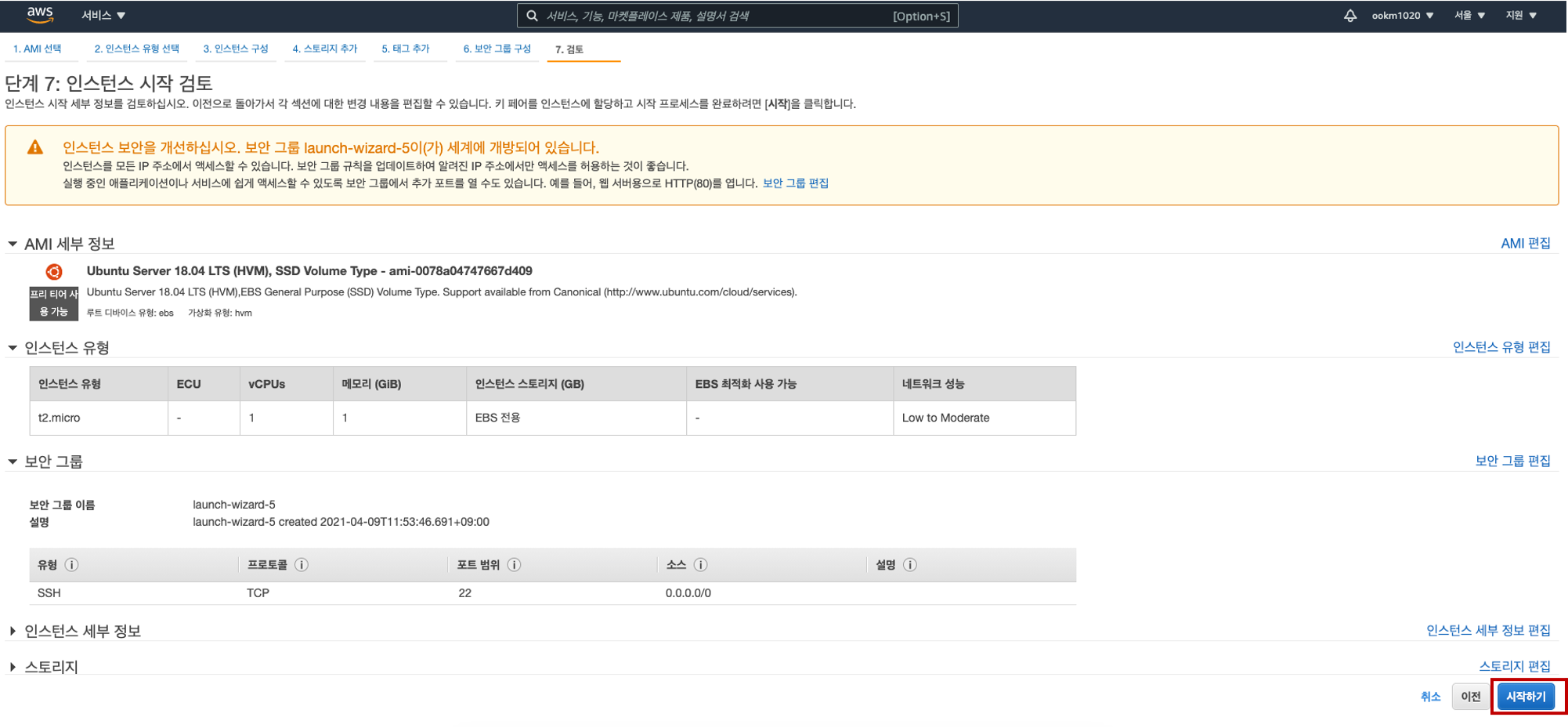
선택한 인스턴스 및 OS 버전을 확인하고 < 시작하기 >버튼을 누릅니다.

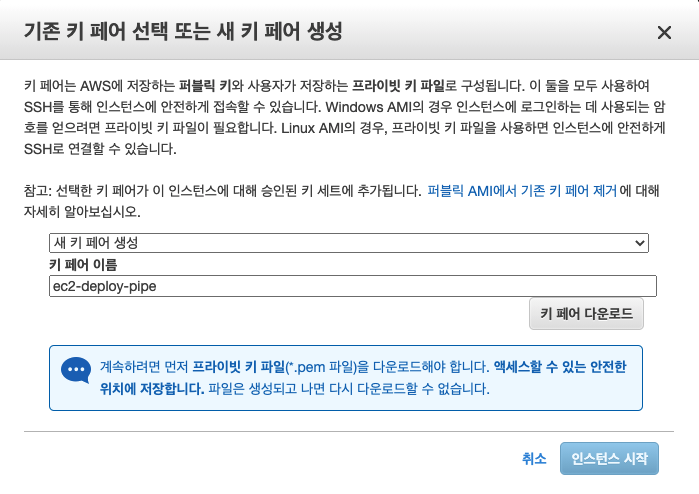
EC2에 원격 접속하기 위해 필요한 PEM키를 다운로드 받은 후 < 인스턴스 시작 >버튼을 눌러 인스턴스 생성을 완료합니다.

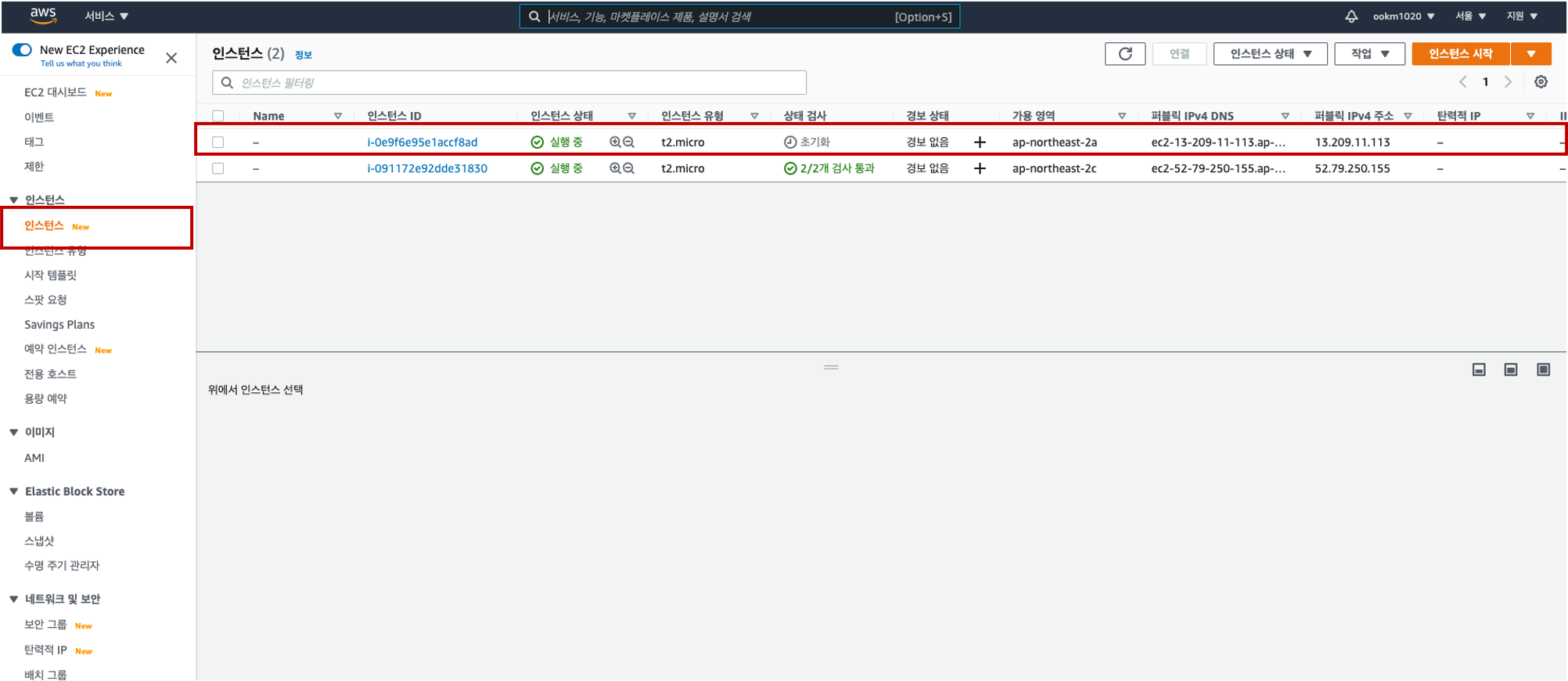
정상적으로 생성이 완료되었다면 인스턴스 리스트에 실행중인 인스턴스가 보이게 됩니다.

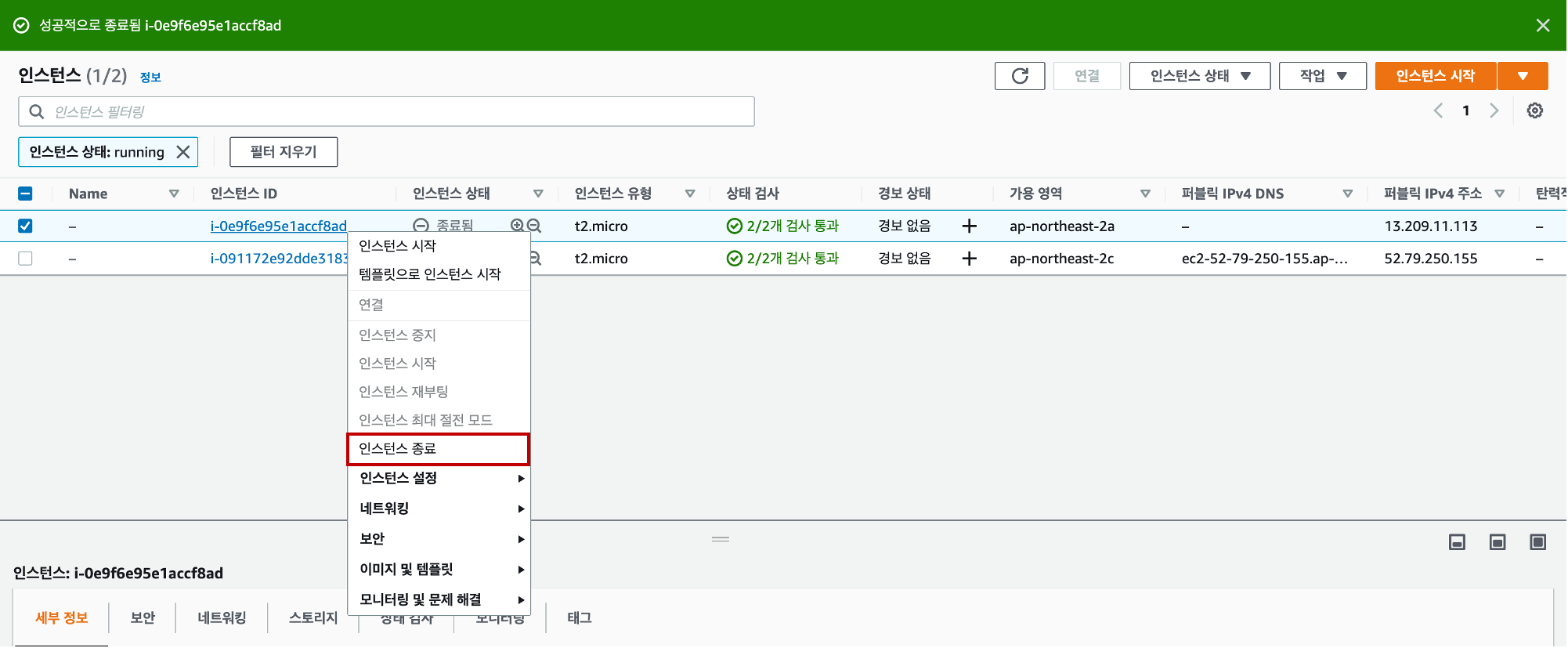
만약 인스턴스를 삭제하고 싶으면 리스트에서 마우스 우측버튼을 클릭 후, 나타나는 메뉴에서 < 인스턴스 종료 >버튼을 누릅니다. 성공적으로 종료되었다고 나오면 일정 시간이 지난 후에 리스트에서도 사라지게 됩니다.

2. EC2 원격 접속하기
자 정상적으로 EC2도 생성이 되었고, SSH(Secure Shell Protocol)를 이용하여 원격 접속을 해보겠습니다(환경: Mac).
다운로드 받은 PEM 키는 Document/PEM키 안에 옮겨두었고, 터미널에서 해당 경로로 이동한 상태입니다. PEM 키가 위치한 곳에서 SSH를 이용하여 원격 접속을 시도합니다.
위에서는 ec2-deploy-pipe라고 PEM 키를 만들었지만, 삭제를 한 터라 다시 만들어서 현재는 node-deploy-pipe라는 .pem파일을 사용한 것이기 때문에 신경쓰지 말고 인스턴스를 생성할 때 작성하신 .pem 파일 이름으로 진행하시면 되겠습니다.
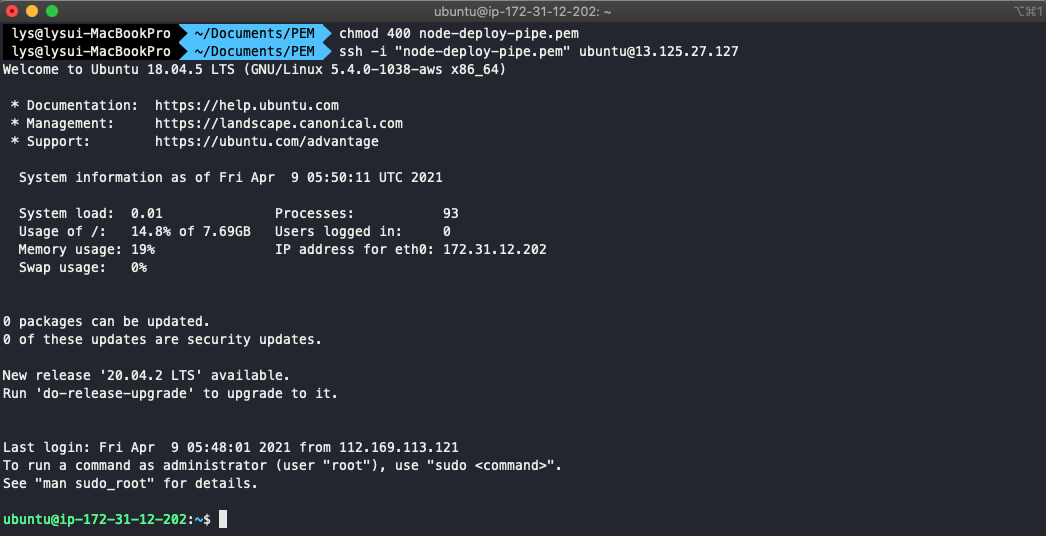
연결하기에 앞서 해당 .pem 파일에 권한을 주어야 합니다.
chmod 400 node-deploy-pipe.pem
ssh -i "node-deploy-pipe.pem" ubuntu@13.125.27.127
명령어를 입력하면 아래와 같은 경고가 나올 수도 있는데, 무시하고 yes를 입력하여 진행합니다.
아래 화면과 같이 나왔다면 성공입니다. 축하합니다 :)

※ chmod 400 이란?
: chmod(change mod)는 파일의 권한을 변경할 수 있는 명령어입니다.
chmod [사용자] [그룹] [전체] [파일명] -> chmod [4] [0] [0] 라는 형식으로 작성되며, 400은 나만 읽기 권한이 있도록 설정한 것입니다.
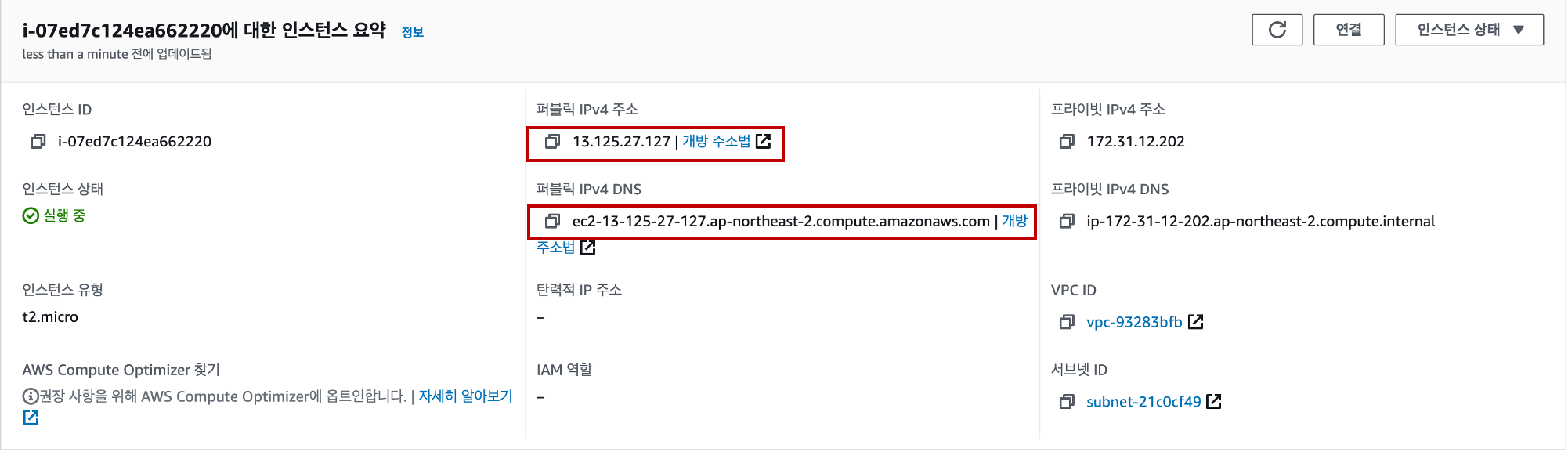
위에서는 아이피 주소를 이용해서 원격 접속을 했지만, DNS를 입력해도 무방합니다. 인스턴스의 IP 주소 및 DNS는 인스턴스 ID를 클릭하면 나오는 요약 정보에서 확인하실 수 있습니다.

3. EC2 웹서버 배포
접속을 하고 보니 서버는 정말 깔끔한 상태로 있습니다. 이제 express 프로젝트로 웹서버 구동에 필요한 것들을 설치해주도록 하겠습니다.
apt-get update부터 시작합니다.
1. apt-get update
sudo apt-get update
2. nodejs
sudo apt-get install nodejs
node --version
3. npm
sudo apt-get install npm
npm --version
4. git
sudo apt-get install git
git --version
4가지 항목을 다 설치했다면 우선 기본적인 Express 프로젝트 실행에 필요한 요소들은 다 갖추었습니다. Express Generator를 설치하여 인스턴스 자체적으로 프로젝트를 생성하는 방법도 있고, Git 저장소에서 클론을 받는 방법도 있습니다. 저는 Git 저장소에 기본적인 Express 코드를 만들어놓았기 때문에 클론을 받아오도록 하겠습니다.
git clone https://github.com/ookm1020/cli-test.git
매번 pull / push 등을 하기 위해서는 Git에 접근하기 위한 로그인 정보를 입력해야 합니다. 한 번이라면 괜찮지만 여러 번 반복되면 상당히 귀찮은 과정이기 때문에 클론 받은 폴더에서 Git Credential에 정보를 입력하고 store에 저장하도록 하겠습니다.
cd cli-test
git config --global credential.helper store
위의 명령어를 치고 pull 동작을 한 번 하게 되면 로그인 정보를 입력하게 되는데 이때 한 번 입력된 로그인 정보는 디스크에 남아 다음부터는 따로 묻지 않게 됩니다.
이제 클론 받은 프로젝트를 실행하겠습니다.
npm install
npm start
정상적으로 서버가 실행되었다면 이제 브라우저로 접속을 해봐야합니다. [ 그림 1-9 ]의 IP 주소와 DNS주소를 브라우저의 주소창에 입하면 됩니다. 하지만 인스턴스 생성 당시에 포트에 관한 설정을 전혀 건드리지 않았기 때문에 수정이 필요합니다.
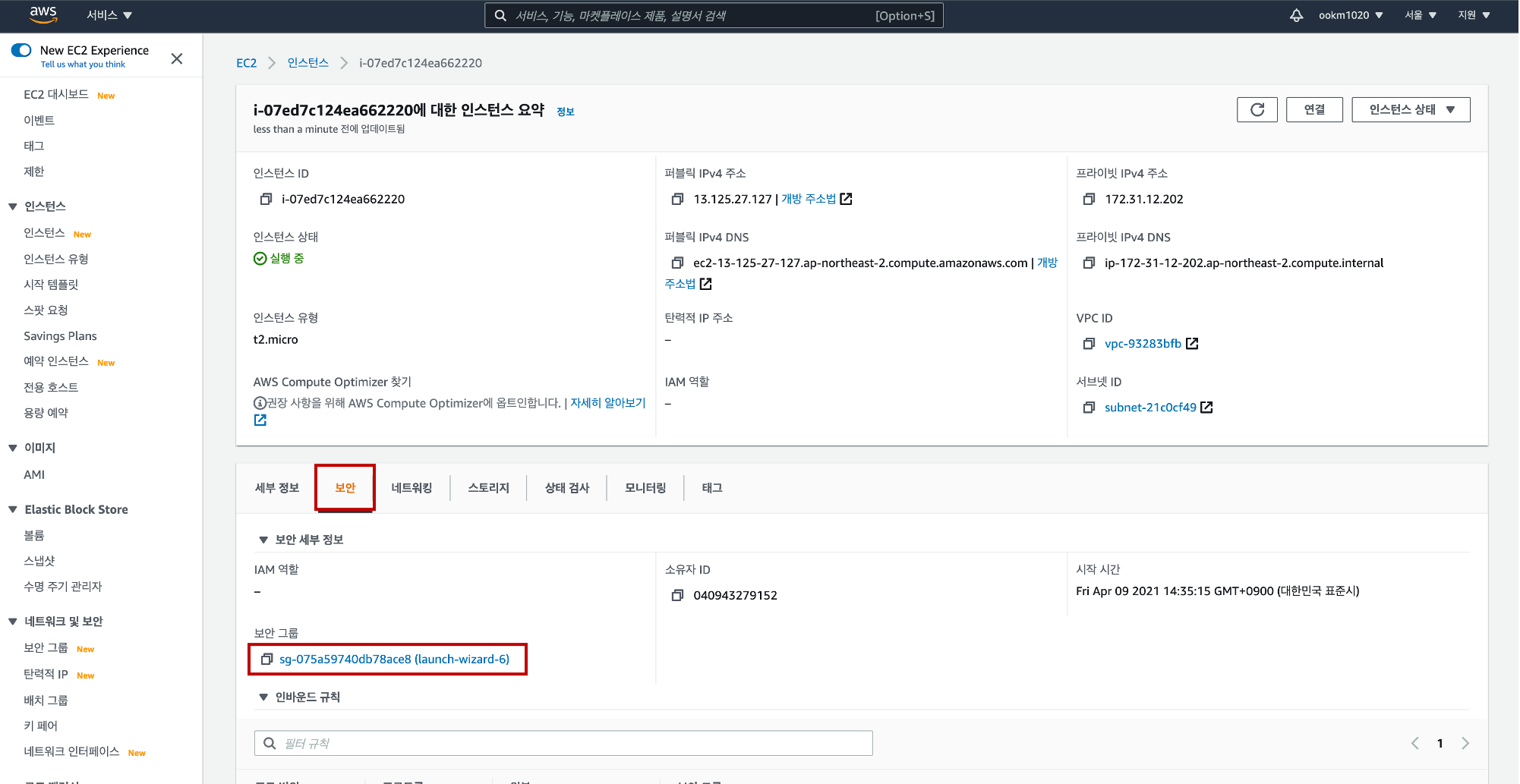
아래의 보안그룹을 누릅니다.

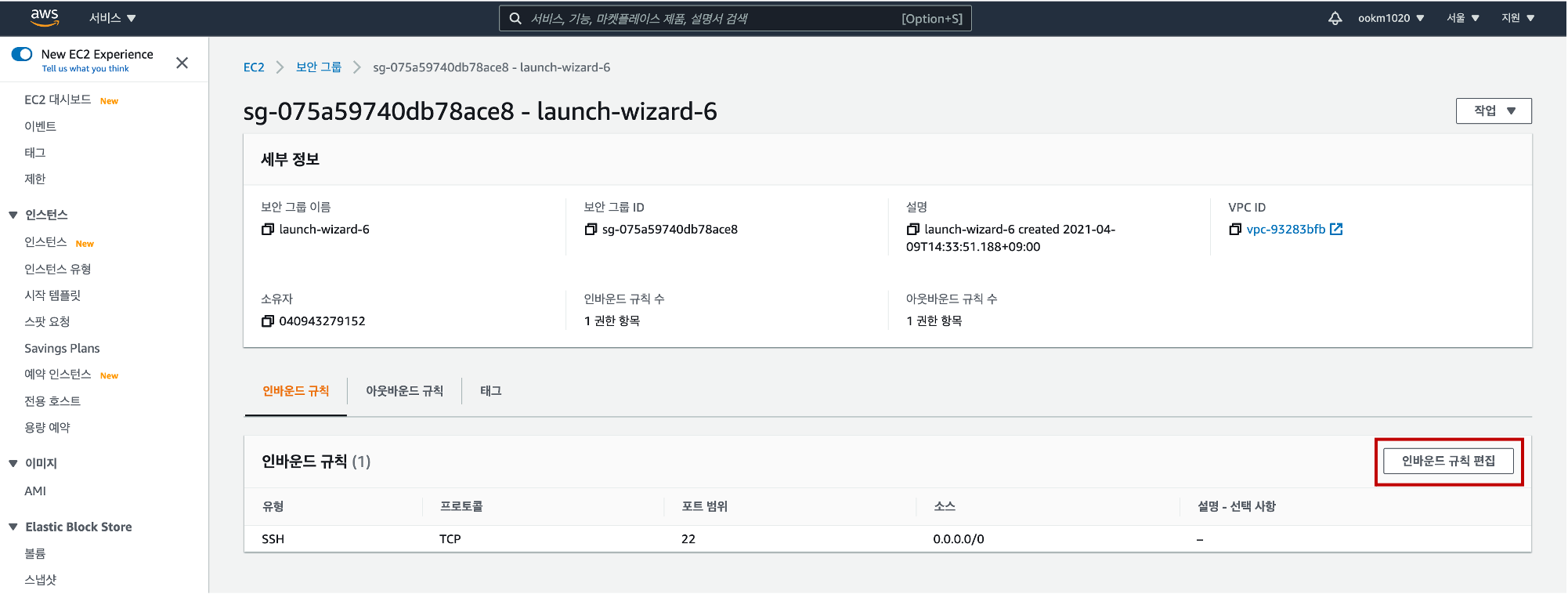
접속이 안되는 이유는 아래 [ 그림 2-4 ]와 같이 인바운드 규칙이 22번 포트만 있기 때문입니다. 22번 포트는 이미 SSH 원격 접속 시 사용했던 포트입니다.

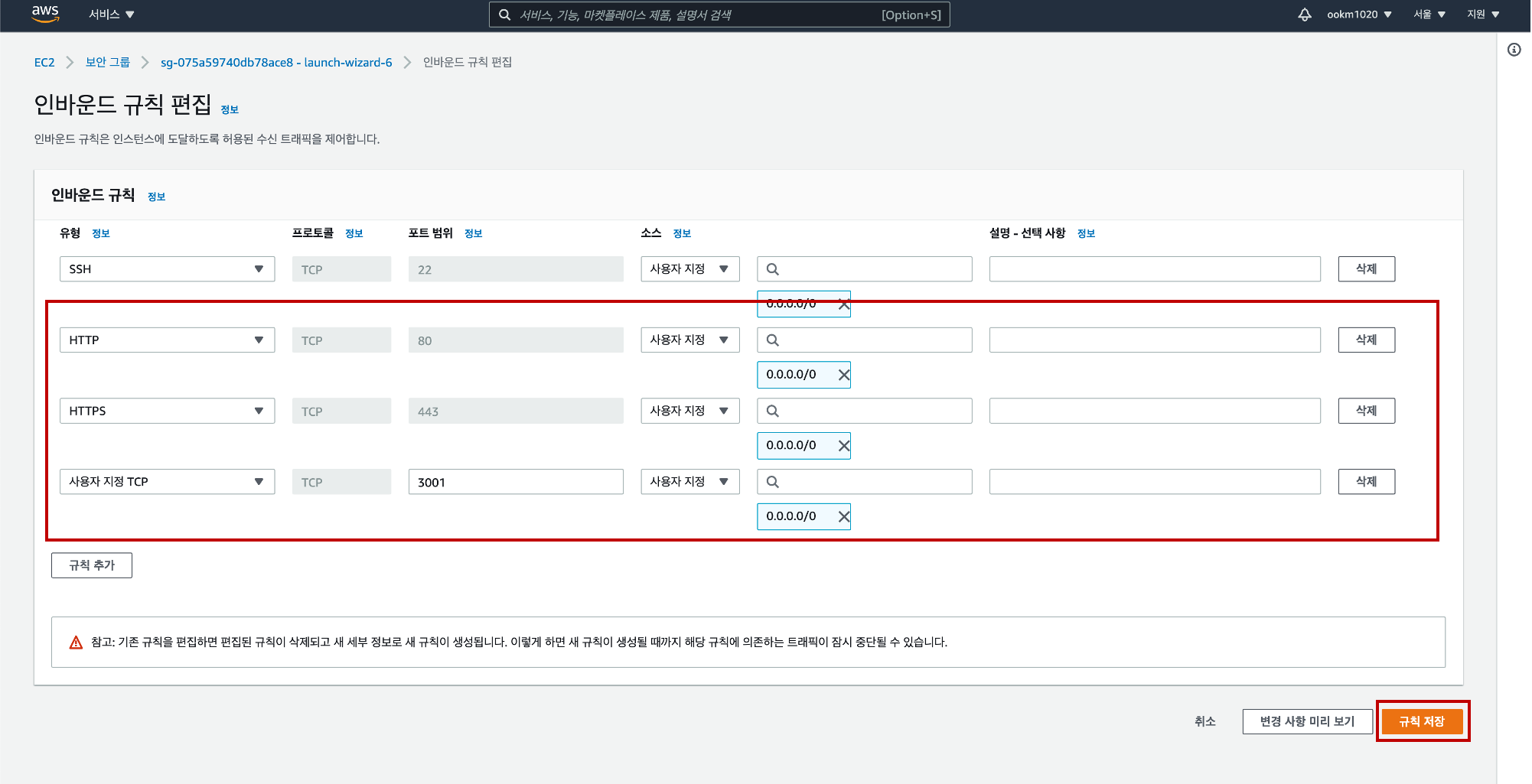
웹서버는 일반적으로 http = 80, https = 443을 사용하고 있습니다. 따라서 이 두 가지는 기본적으로 추가해주고 또한 제가 실행중인 프로젝트는 3001번 포트를 사용하고 있기 때문에 3001번 포트까지 개방하도록 하겠습니다. 따로 Express 프로젝트 포트 설정을 수정하시지 않았다면 여러분은 3000번 포트를 개방하시면 되겠습니다.

[ 그림 2-5 ]와 같이 인바운드 규칙을 추가하였다면 이제 다시 접속을 시도해봅니다. 인스턴스의 아이피 또는 DNS뒤에 포트 번호를 붙여야 합니다.
< ex >
http://13.125.27.127:3001
http://ec2-13-125-27-127.ap-northeast-2.compute.amazonaws.com:3001
그리고 브라우저에 다음과 같은 화면이 출력이 되었다면 성공하신겁니다.

4. 포트 Redirect
[ 그림 2-5 ] 에서 우리는 80, 443, 3001번 포트의 인바운드 설정을 했습니다. 기본적으로 포트를 따로 지정하지 않고 URL만 치고 들어왔을 때 default로 80포트로 접속이 됩니다. 따라서 사용자가 80포트로 접속을 했을 때 우리의 웹서버인 3001번 포트로 바라보게 한다면 URL에 위에서 처럼 포트를 명시해주지 않아도 됩니다.
인스턴스에서 아래 명령어를 입력합니다.
sudo iptables -A PREROUTING -t nat -i eth0 -p tcp --dport 80 -j REDIRECT --to-port 3001
이제 URL에 3001번 포트를 명시하지 않아도 접속이 잘 되는 것을 확인할 수 있습니다.
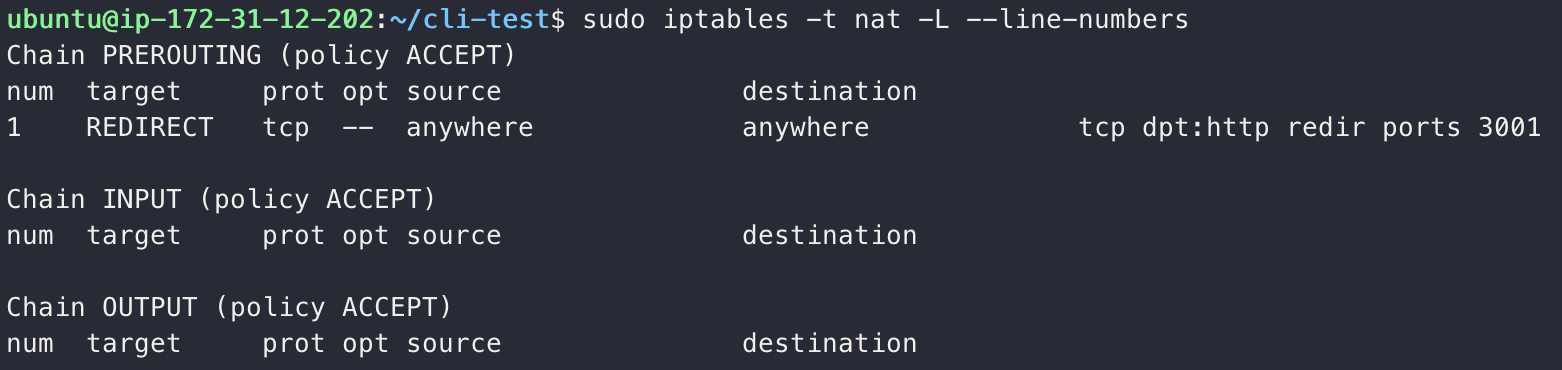
redirect 포트의 리스트는 다음 명령어로 확인이 가능합니다.
sudo iptables -t nat -L --line-numbers

만약 해당 redirect 포트를 삭제하고 싶다면 다음 명령어를 입력합니다.
sudo iptables -t nat -D PREROUTING [number]
[ 그림 4-1 ] 에서 num이라는 항목이 있습니다. 이 항목을 위의 코드 [number]에 입력하면 됩니다.
삭제를 하고 리스트 명령어를 치면 지워진 것을 확인할 수 있습니다.
이렇게 AWS의 EC2 인스턴스 생성, 원격접속, 서버 세팅, 인바운드 편집 등 1차적으로 서버 배포에 대한 모든 항목들이 완료되었습니다.
다음 편에서는 AWS의 CodeDeploy를 활용한 배포에 대해서 진행해보겠습니다.
감사합니다 :) 👏👏👏



